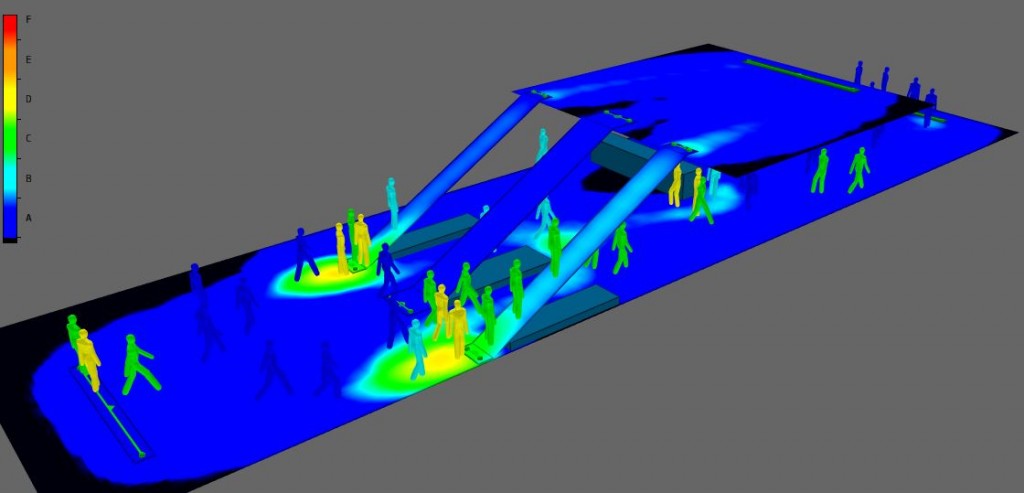
Path Simulation
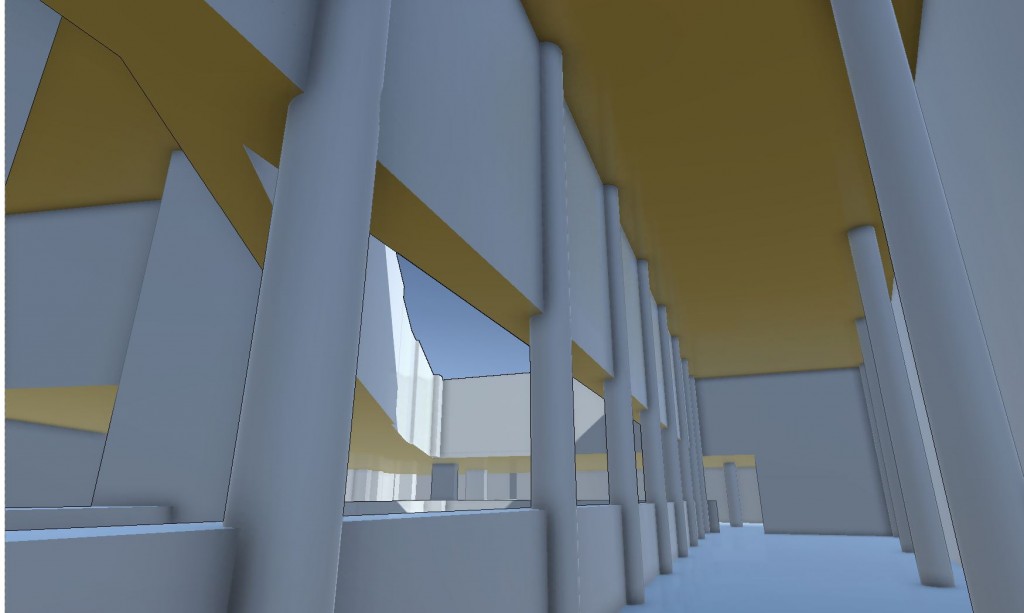
First Person View Mass Animation
[videojs mp4=”http://ming3d.com/FDC_VR/video/path_FP.mp4″ poster=”http://ming3d.com/FDC_VR/video/path_FP.jpg” width=”600″ preload=”none”]
Path Generated through position data.
[videojs mp4=”http://ming3d.com/FDC_VR/video/path2.mp4″ poster=”http://ming3d.com/FDC_VR/video/path2.jpg” width=”600″ preload=”none”]